Créer une liste déroulante de couches issue d'un serveur WMS avec GeoExt#

introduction#

Créer la liste déroulante#
Pour implémenter la liste déroulante, vous avez juste à télécharger ce fichier ComboBoxWMS (ou sa version packagée). Il vous faut ensuite déclarer ce script ainsi que les autres librairies (GeoExt, Ext, openLayers) de la manière suivante :
<link rel="stylesheet" type="text/css" href="pathTo/ext-all.css" />
<script type="text/javascript" src="pathTo/ext/ext-base.js"></script>
<script type="text/javascript" src="pathTo/ext-all.js"></script>
<!-- Lib OL 2.8 -->
<script src="pathTo/OpenLayers.js" type="text/javascript"></script>
<!-- Lib GeoExt -->
<script type="text/javascript" src="pathTo/GeoExt.js"></script>
<script type="text/javascript" src="pathTo/ComboBoxWMS_minify.js"></script>
Ensuite créez une page qui sera chargé au démarrage et ajoutez l'objet ComboBoxWMS :
ProxyHost = "/cgi-bin/proxy.cgi?url=";
combo = new GeoExt.form.ComboBoxWMS({
renderTo : 'formCombo',
WMSurl : 'http://labs.metacarta.com/wms/vmap0',
layerFilter : 'pop',
triggerAction : 'all',
ProxyHost : "/cgi-bin/proxy.cgi?url=",
listeners: {
select: function(combo, record, index) {
var layers = record.data.name;
layers = new OpenLayers.Layer.WMS(layers, this.WMSurl,
{layers: layers, transparent:true},
{buffer: 0, isBaseLayer:false});
map.addLayer(layers);
}//EOF select
}//EOF listeners
});//EOF combo

Les deux paramètres importants à préciser sont :
- WMSurl : l'URl à interroger
- ProxyHost : Spécifie le proxy à utiliser. A utiliser en cas d'appel à une serveur distant
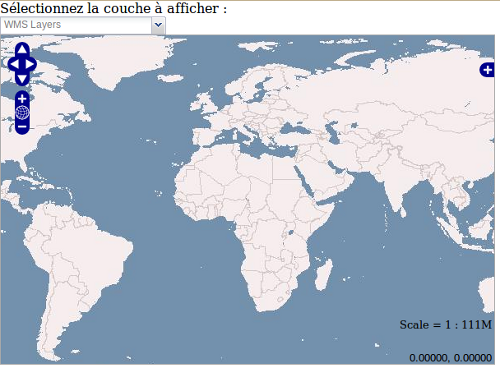
Exemple#
Auteur·ice#
Arnaud Vandecasteele#
Bien qu'issu à l'origine d'un parcours universitaire (doctorat et post-doc), j'ai finalement tenté l'aventure entrepreunariale au travers de Geolab.
Mes principaux centres d'intêrets dans le domaine de la géomatique portent sur les logiciels Open Source et plus particulièrement QGIS.
J'aime également le développement informatique avec une forte préférence à tout ce qui se passe côté serveur (base de données, traitements, etc.). Côté techno, mes choix se portent habituellement sur du (Geo)Django et PostgreSQL/PostGIS.
Pendant mon temps libre, vous me trouverez un GPS à la main afin de contribuer à OpenStreetMap ou sur un tatami en train de pratiquer le Jiu-Jitsu Brésilien.
Si vous êtes intéressé par l'un ou tous ces sujets, n'hésitez pas à me contacter !
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International